초보 개발자의 일기
js 기본 문법 본문
js에서도 배열을 만들 수 있다.
배열을 만들기 위해서 변수를 하나 설정하고 []로 묶어 , (콤마)로 데이터를 나열해서 저장한다.
변수도 쓰일 수 있고, boolean, text, 숫자 등 데이터 정렬이 가능하다.
ex) const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat", "sun"];
만약, 위의 변수에서 5번째 element 값을 알려줘라고 하면
ex) console.log(daysOfWeek[4]) 라고 해야 5번째 값을 출력할 수 있다.
컴퓨터는 숫자를 0부터 세기 때문에, “mon”은 0번째라고 생각하면 된다.
위의 상태에서 daysOfWeek이란 변수에 하나의 값을 더 넣고 싶다면 다음과 같이한다.
ex) daysOfWeek.push(“lalalalala”) .push는 추가하는 기능.
object는 property를 가진 데이터를 저장해주며, { } 를 사용한다.
const player = {
name : seongjun,
fat : true,
food : good,
};
console.log(player);
property를 불러오는 방법은 2가지가 있다.
1. console.log(player.name); => seongjun
2. console.log(player["name"]); => seongjun
또한 property를 바꾸는 것은 가능하지만 선언된 object를 바꾸는 것은 불가능하다.
ex)
const player = {
name : seongjun,
fat : true,
food : good,
};
console.log(player);
player.fat = "false";
console.log(player.fat);
--> flase
그리고 property를 추가 할 수도 있다.
player.realName = "chu";
--> {name: "seong", color: "flase", food: good, koreaName: "chu"}
함수 만들기
function 선언 :
function 함수명() {
실행코드
}
funtion 실행 : 함수명();
argument(인수)를 보내야 하는데 인수란 함수를 실행하는 동안 어떤 정보를 함수에게 보낼 수 있는 방법이다
ex)
function sayHello(){
console.log("Hello my name is Chu");
}
sayHello();


function의 괄호 안의 매개변수에서 argument를 받아들일 수 있다.
function sayHello(nameOfPerson, age) {
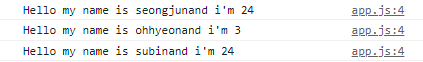
console.log("Hello my name is "+ nameOfPerson+"and i'm "+ age);
}
sayHello("seongjun", 24);
sayHello("ohhyeon", 3);
sayHello("subin", 24);

이렇게 출력이 된다.
seongjun과 24가 각각 nameOfPerson, age에 순서대로 저장이 된다.
function의 값은 오직 function에서만 작동을 한다.
오브젝트 안에서 매개변수가 argument를 받는 방식
const player={
name:"seongjun",
sayHi:function(otherPersonName){
console.log("hihihihihihihi "+otherPersonName+" nice to meet you");
},
}
player.sayHi("mommom");

이렇게 출력이 된다.
오브젝트 안에 함수를 선언할 때는 ~~:function(){
},
이렇게 선언을 해야한다.
'Frontend practice > java script' 카테고리의 다른 글
| JS if문과 toggle (0) | 2022.05.01 |
|---|---|
| js 이벤트 (0) | 2022.05.01 |
| 간단한 calculator 만들기 (0) | 2022.04.30 |
| js 문법 (0) | 2022.04.29 |
| java script 입문 (0) | 2022.04.27 |




