초보 개발자의 일기
js 이벤트 본문
브라우저에서 제공하는 object 중 'document'라는 object를 배웠다!
document는 js에서 html와 상호작용을 할 수 있게 도와준다.
document의 함수 중에는 getElementById라는 함수가 있는데,
이 함수가 HTML에서 id를 통해 element를 찾아준다.
element를 찾고 나면, JS로 해당 HTML의 무엇이든 바꿀 수 있다.
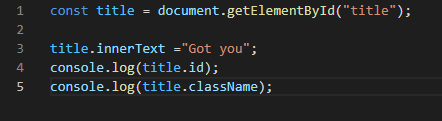
js코드
html 코드
주의해야 할 점은 찾는 id가 일치하게 입력해야 js로 html과 상호작용 할 수 있다.
ex)
element의 innerText 바꾸기
title.innerText="hihihihihih";
id, className 등을 가져올 수 있다
cosole.log(title.id);

getElementsByClassName() : 많은 element를 가져올 때 씀(array를 반환)
getElementsByTagName() : name을 할당할 수 있음(array를 반환)
querySelector : element를 CSS selector방식으로 검색할 수 있음 (ex. h1:first-child)
단 하나의 element를 return 해줌
-> hello라는 class 내부에 있는 h1을 가지고 올 수 있다(id도 가능함)
첫 번째 element만 가져옴
조건에 맞는 세 개 다 가져오고 싶으면 querySelectorAll
->세개의 h1이 들어있는 array를 가져다 줌
querySelector("#hello); 와 getElementById("hello"); 는 같은 일을 하는 것임
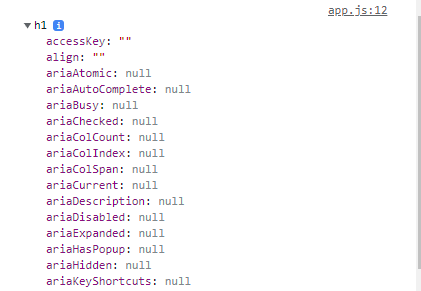
console.dir()
element의 내부를 보고 싶을 때 사용하면 내부를 볼 수 있다.

기본적으로 object로 표시한 element를 보여줌(전부 js object임)
그 element 중 앞에 on이 붙은 것들은 event임
모든 event는 js가 listen 할 수 있다.
eventListener : event를 listen 함 → js에게 무슨 event를 listen 하고 싶은 지 알려줘야 함
title.addEventListener("click") : 누군가가 title을 click 하는 것을 listen 할 거임 → 무언가를 해줘야 함
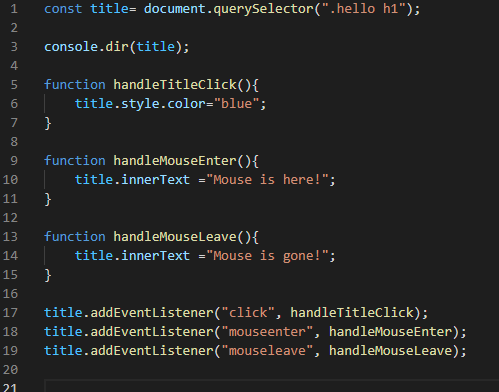
const title= document.querySelector(". hello h1");
function handleTitleClick(){
console.log("title was clicked");
}
title.addEventListener("click", handleTitleClick);
click 하면 handleTitleClick이라는 function이 동작하길 원한다
그래서 handle~ 함수에 ()를 안 넣은 것이다
즉, js가 대신 실행시켜주길 바라는 것이다
function이 js에게 넘겨주고 유저가 title을 click 할 경우에 js가 실행 버튼을 대신 눌러주길 바라는 것( 직접 handleTitleClick(); 이렇게 하는 것이 아니라)
함수에서 () 이 두 괄호를 추가함으로써 실행 버튼을 누를 수 있다.
내가 원하는 listen 하는 event를 찾는 방법은 구글에 찾고 싶은 element의 이름을 검색하면 된다.
ex) h1 gtml element mdn
근데 우리는 js의 element를 얻고 싶어 하는 것이니 Web ApIs가 포함된 페이지를 찾아야 한다. 이것은 js관점의 HTML Heading element라는 의미이다.
잘 안되면 console.dir(~~)로 결과창을 본 뒤 on에 있는 것을 찾아서 사용하면 된다.



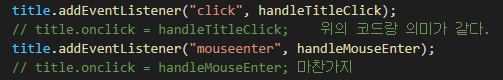
title.onclick = handleMouseEnter;
title.addEventListener(“mouseenter” , handleMouseEnter);
위에 두 코드는 동일하나 addEventListener를 선호하는 이유는
removeEventListener을 통해서 event listener을 제거할 수 있기 때문이다.
document에서 body,head,title 은 중요해서 언제든
ex) document.body 로 가져올 수 있지만
div나 h1 등 element 들은 querySelector getElementById 등으로 찾아야 한다.
ex) document.querySelector(“h1”);
window는 기본으로 제공이 된다.

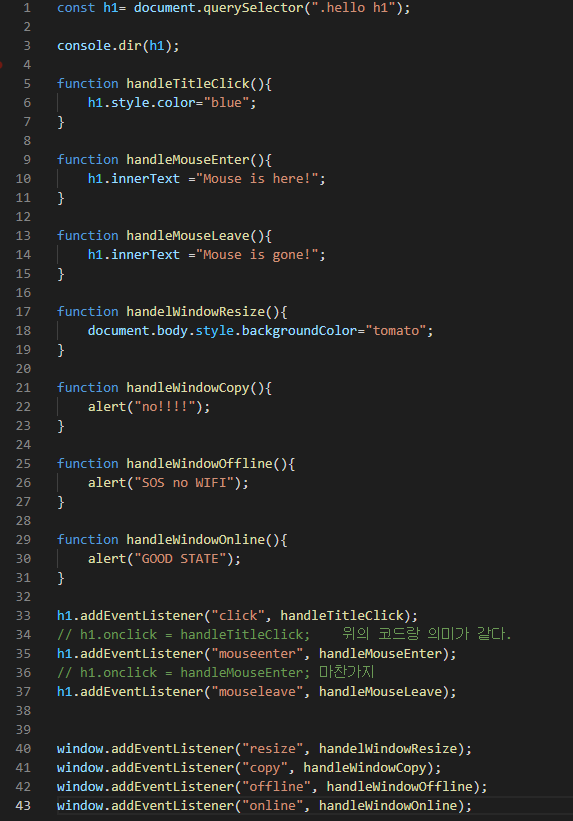
이렇게 코드를 짜보았다. 창에 가서 실행을 해보면 정상적으로 모두 작동이 된다.
'Frontend practice > java script' 카테고리의 다른 글
| JS login 창 만들기 (0) | 2022.05.02 |
|---|---|
| JS if문과 toggle (0) | 2022.05.01 |
| 간단한 calculator 만들기 (0) | 2022.04.30 |
| js 문법 (0) | 2022.04.29 |
| js 기본 문법 (0) | 2022.04.28 |




