초보 개발자의 일기
CSS 본문
position
1. positon: static (default)
아무것도 설정하지 않으면 default 값으로 static이 저장되어 있다.
2.position: fixed
fixed는 스크롤을 내려도 그 자리에서 움직이지 않는 것을 의미한다.
움직이지 않은 위치를 바꾸고 싶을 때는 top, bottom, left, right를 사용해서 움직일 수 있다.
3. position: relative
조금씩 위치를 바꾸고 싶을 때 유용
element가 '처음 생성된 위치'를 기준점으로, top bottom left right으로 위치를 조금씩 수정할 수 있다.
4. position: absolute
가장 가까운 relative 부모를 기준으로 이동
position:relative; 를 해주면 부모가 된다.
position: absolute를 하면 부모인 박스 내에서 범위를 가지고 움직이게 된다.
아무것도 해주지 않으면 body가 자동적으로 부모가 된다.
pseudo selector
좀 더 세부적으로 element를 선택할 수 있게 해 준다.
(기존 방법 : 태그, id w/#, class w/.)
선택의 복잡한 과정을 pseudo selector로 가능함
<body>
<span>asdasd</span>
<span>asdasd</span>
<span>asdasd</span>
<span>asdasd</span>
<span>asdasd</span>
<span>asdasd</span>
</body>이렇게 많은 span이 있는데 그중 첫 번째 것을 선택할 때
span:first-child {
background-color: tomato;
}
마지막 것을 선택할 때
div:last-child {
background-color: teal;
}
id나 class를 따로 만드는 것보다 이렇게 지정하는 게 훨씬 좋은 방법이다.
n번째 태그 수정하기 nth-child(n)
2번째 span을 선택할 때
span:nth-child(2) {
background-color: teal;
}
짝수번째를 선택할 때
홀수번째를 선택할 때
span:nth-child(even) {
background-color: teal;
}
span:nth-child(odd) {
background-color: teal;
}
첫 번째부터 시작해 n앞에 있는 숫자마다 바뀐다.
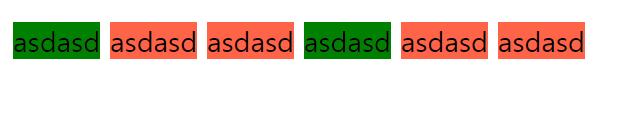
span:nth-child(3n + 1) {
background-color: silver;
}
Combinators
div의 바로 밑 자식에서 span을 찾아서 그것만 효과를 주는 방법
div span {
text-decoration : underline;
}
이렇게 하면 div밑에 있는 모든 span이 효과를 가진다
직접적인 부모가 아니어도 밑에 있는 것들을 모두 css가 찾는다.
바로 밑에 있는 자식 찾기
div > span {
text-decoration : underline;
}
이렇게 하면 바로 밑을 찾게 되므로 바로 밑의 자식만 건들 일수 있게 된다.
형제에게 효과를 주는 방법
p + span {
color: black;
}
+ 를 사용하면 형제에게 영향을 끼칠 수 있다.
'노마드 코더 > 코코아 클론' 카테고리의 다른 글
| 빨간 점 만들기 (1) | 2022.07.18 |
|---|---|
| border-box (0) | 2022.07.15 |
| Media Queries (1) | 2022.07.13 |
| Advanced CSS (0) | 2022.07.12 |



