초보 개발자의 일기
CSS 복합 셀렉터 본문
728x90

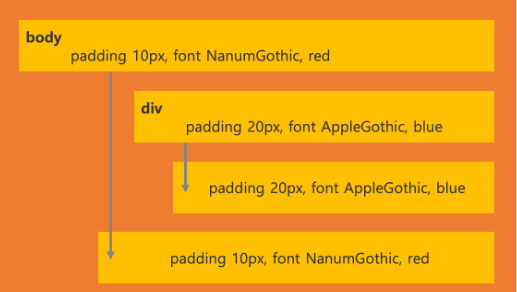
body안에 있는 모든 div들은 body의 속성을 상속받아 같이 적용을 받는다
div는 div의 속성을 사용하고 div의 자식은 부모인 div의 속성을 물려받는다.
상속을 이용하면 코드 중복성 줄여주고 생산성 높이고 유지보수 편하고 재활용할 수 있다.
-셀렉터 조합
상속 구조 관계에서 원하는 요소를 선택하기 위해 실렉터를 결합하는 것
1. 후손 선택자
Selector A Selector B
A 요소 아래에 있는 모든 B의 요소가 해당
2. 자식 선택자
Selector A + Selector B
A의 직접적인 자식인 B만 선택된다.
3. 인접 형제 선택자
Selector A + Selector B
A와 가장 인접한 형제 요소 B만 적용
4. 일반 형제 선택자
Selector A ~ Selecotr B
A요소의 형제인 모든 B를 선택
-가상 셀렉터
1. 가상 클래스(pseudo class)
선택된 요소의 특정 상태에 동작, 이벤트에 동작하는 클래스
클래스와 같이 속성을 정의하는데 실제로는 클래스를 사용하지 않았다.
<a> :active :hover :link
<input>:focus :checked :disabled :first-child :last-child... 등등
2. 가상 엘리먼트(pseudo element)
선택된 요소 특정 위치에 동작하는 셀렉터
::after ::befored ::first-letter ::first-lne ::selection
728x90
'Frontend practice > CSS' 카테고리의 다른 글
| CSS flex box (1) | 2022.05.08 |
|---|---|
| CSS inline, block (1) | 2022.05.07 |
| CSS 박스 모델 2 (0) | 2022.05.06 |
| 박스 모델 (0) | 2022.05.05 |
| CSS 셀렉터 (1) | 2022.05.05 |


