초보 개발자의 일기
CSS 셀렉터 본문
셀렉터: 스타일이 적용되는 대상
ex) 태그, 아이디, 클래스

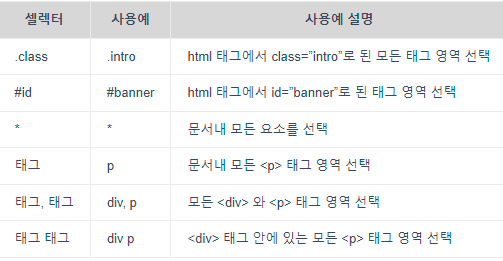
기본 셀렉터
1. 태그 셀렉터
태그 이름으로 선택한다.
p {
text-align: center;
color: red;
}
h1,h2,h3,h4 { color: blue; }
태그에 있는 특정 속성에만 지정해서 스타일을 줄 수도 있다.
input[type=text] {
background-color: blue;
color: white;
}문서 내 모든 태그에 적용이 된다는 문제가 있다.
ex) 한 h1에 대해서만 스타일을 주고 싶은데
문서에 있는 모든 h1에 스타일이 다 들어가 버린다.
2. id 셀렉터
id는 페이지 내의 유일한 값이다.
-> 하나의 고유한 요소를 선택할 때 사용한다!
#id_name { color: blue; }
---
<div id="id_name">
...
</div>재활용하기 힘들다는 단점이 있다.
3. class 셀렉터
가장 보편적으로 사용하는 셀렉터이다.
디자인을 먼저 정하고 필요한 곳에서 해당 클래스를 지정해서 사용한다!
.class_name1 { color: blue; }
p.class_name2 { color: red; }
---
<div class="class_name1">
...
</div>
-셀렉터 사용해보기
1. 동시 지정
h1, h2 {...}
.box, .note { color: red; }h1, h2 두 태그에 동시에 스타일을 넣을 수 있다.
.box 와 .note를 사용해 두 클래스에 동시에 스타일을 넣을 수 있다.
둘이 다른 스타일을 넣고 싶으면 먼저 이렇게 스타일을 넣는다. 그럼 공통적으로 레드가 들어가고
아래에서 다시 지정하면 서로 다른 스타일이 들어가게 된다.
2. 태그 + 클래스
.header { color: red; }
h1.header { color: blue;}
h2.header { color: green;}
모든 헤더 클래스에 대해서는 red가 적용
하지만 h1 헤더 클래스에서는 blue
h2 헤더 클래스에서는 green 으로 적용이 된다.
3. 여러 조합
.header { color: red; }
div.header { color: blue;}
h1,h2 {color: green}
<p class="header">hello</p> -> 붉은색 출력
<div>hello</div> -> 기본색 출력
<div class="header">world</div> -> 파란색 출력
<div><h1>hello</h1></div> -> 녹색 출력
<div class="header"><h1>world</h1></div> -> 녹색 출력
<h2>hello world</h2> -> 녹색 출력
-속성 활용하기
텍스트 속성
-color : 글자색
-text-align : 주어진 영역에서 정렬 방식 (left / right / center)
-text-align : justify 양쪽 정렬
폰트 속성
컴퓨터에 폰트가 설치되어 있어야 활용이 가능하다.
설치 안된걸 사용하기 위해서는 web font를 사용해야 한다.
h1 {
font-family: "Times New Roman", verdana, arial;
}이렇게 폰트를 적용했다.
폰트가 두글자 이상이면 ""로 감싼다.
나열된 순서로 폰트 적용
마지막 폰트(fall back font) 는 항상 컴퓨터에 있는 폰트를 사용해야한다.
폰트 스타일
.text1 { font-style: normal}
.text2 { font-style: italic}normal: 기본
italic: 기울임
폰트 사이즈
.text1 { font-size: 10px}
.text2 { font-size: 2em}주로 px를 사용하지만 반응형 웹에서는 em이나 rem을 사용한다.
폰트 웨이트(font-weight)
.text1 { font-weight: normal}
.text2 { font-weight: bold}
-링크 속성
<a>에 적용할수 있는 속성 , 가상 셀렉터이다.
하이퍼링크를 만들기 위함
각각의 가상 셀렉터에는 color, background-color, text-decoration 등의 속성이 사용 된다.
'Frontend practice > CSS' 카테고리의 다른 글
| CSS inline, block (1) | 2022.05.07 |
|---|---|
| CSS 복합 셀렉터 (0) | 2022.05.06 |
| CSS 박스 모델 2 (0) | 2022.05.06 |
| 박스 모델 (0) | 2022.05.05 |
| CSS 기초 (0) | 2022.05.05 |


