Frontend practice/java script
React State
판다꼬마
2022. 5. 24. 21:25
728x90
State(상태)
계속해서 변화하는 특정 상태
상태에 따라서 각각 다른 동작을 한다.!
ex) 인간의 허기 상태 변화
배고픔 -> 배부름 -> 적당함 -> 배고픔 -> 배부름.....
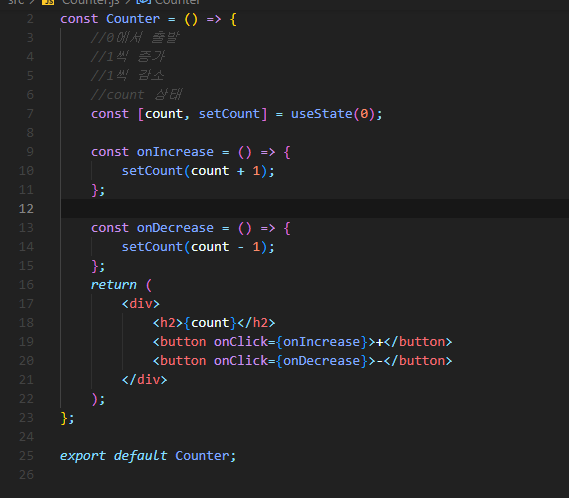
import React, { useState } from "react";
상태를 사용하겠다는 메서드를 import 해줘야 한다.
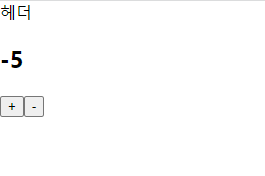
-버튼을 눌러서 count 값 변화시키기



import React, { useState } from "react"; 를 사용
+버튼을 누르면 값이 1 증가하고
-버튼을 누르면 값이 1 감소하는 간단한 페이지를 만들었다.
728x90