Frontend practice/React
문자열을 숫자 배열로 바꾸기
판다꼬마
2022. 10. 4. 18:31
728x90
split
split() 메서드는 string 객체를 지정한 구분자를 이용하여 여러 개의 문자열로 나눈다.
split으로 하면 잘라진 값들이 숫자가 아니라 문자열로 들어가게 된다.
그래서 원하는 값이 숫자로 이루어진 배열이면 이것을 문자열을 숫자로 바꿔야 한다.
이럴 때 해야 하는 것이 split 메서드 뒤에. map(Number)를 써주어야 한다.
//list에 optlist객체 값 넣기
let list: any[] = Object.values(optList);
//푸시할 배열 생성
let optionIdList: any[] = [];
//,을 기준으로 나누어서 삽입 split하면 문자열로 들어가기 때문에 number로 변환
let change = list[0].replace(/\s/g, "").split(",").map(Number);
optionIdList.push(change);
console.log(list);
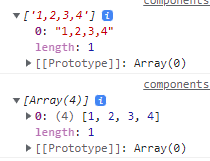
console.log(optionIdList);출력해보면

이렇게 잘 바뀐 것을 볼 수 있다.
728x90