초보 개발자의 일기
Grid 본문
Grid Template Areas
-grid-template-columns: 열 방향으로 길이를 설정
-grid-template-row: 행 방향으로 길이를 설정
-repeat:(4,200px): 4번 200px를 반복
ex)
-grid-template-columns: repeat(4,200px);
/*grid-template-columns: 200px 200px 200px 200px;*/
-grid-template-row:repeat(4,300px);
/*grid-template-row: 300px 300px 300px 300px;*/
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Practice</title>
</head>
<body>
<div class="grid">
<div class="header"></div>
<div class="content"></div>
<div class="nav"></div>
<div class="footer"></div>
</div>
</body>
</html>
style.css
.header {
background-color: black;
grid-area: header;
}
.content {
background-color: blue;
grid-area: content;
}
.nav {
background-color: red;
grid-area: nav;
}
.footer {
background-color: yellow;
grid-area: footer;
}
.grid {
display: grid;
grid-template-columns: repeat(4, 200px);
grid-template-rows: repeat(4, 200px);
grid-template-areas:
"header header header header"
"content content content nav"
"content content content nav"
"footer footer footer footer";
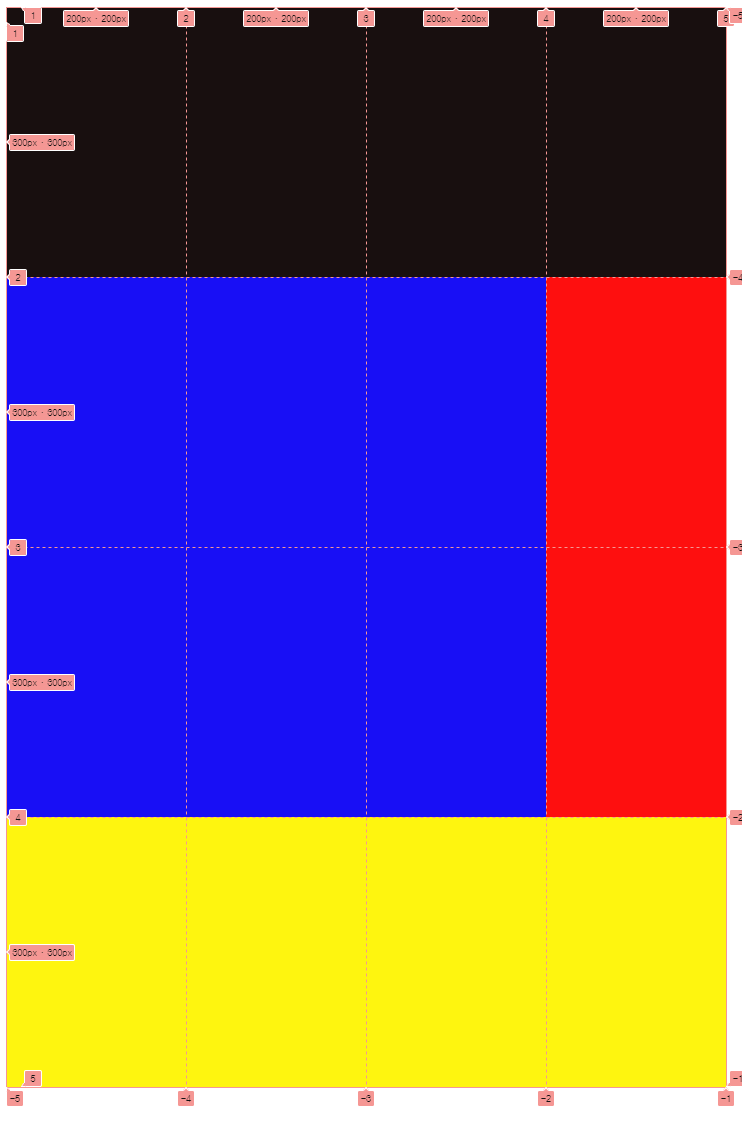
}실행 창

만약 화면 전체를 사용하고 싶으면 auto를 사용하면 된다.
.grid {
display: grid;
grid-template-columns: auto 200px;
grid-template-rows: repeat(4, 300px);
grid-template-areas:
"header header header header"
"content content content nav"
"content content content nav"
"footer footer footer footer";
}
-grid-column-start/end
.header {
background-color: black;
grid-column-start: 1;
grid-column-end: 5;
}
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 10px;
}
start가 1 end가 5이다.
이 의미는 1번째 라인에서 시작해서 5번째 라인에서 끝난다는 의미이다.

.content {
background-color: blue;
grid-column-start: 1;
grid-column-end: 3;
}
이렇게 작성을 하면 content가 1번째 라인에서 시작해 3번째 라인에서 끝난 다는 의미!

.content {
background-color: blue;
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
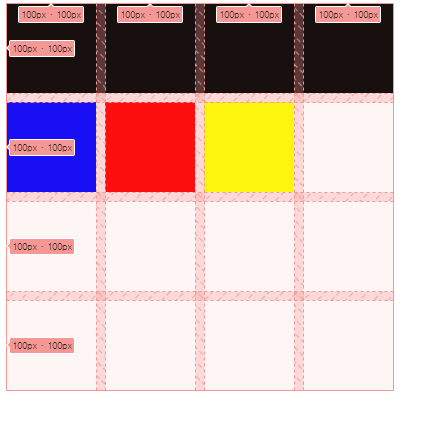
이렇게 작성을 하면 column 1번째 시작 3번째 끝
row 2번째 라인 시작 4번째 라인 끝으로 결과가 나오게 된다.

Shortcuts
코드를 짧게 줄이고 싶다.
그럴 때는 이렇게 작성하면 된다.
.header {
background-color: black;
grid-column: 1 / 5;
}
.content {
background-color: blue;
grid-column: 1/3;
grid-row: 2/4;
}
다른 방법
.header {
background-color: black;
grid-column: 1 / -1;
}
.content {
background-color: blue;
grid-column: 1/-3;
grid-row: 2/-2;
}끝이 -1이고 왼쪽으로 한 칸 갈 때마다 -1을 더해주면 된다.
제일 끝: -1 , 그 왼쪽 -2, 그 왼쪽 -3....
이렇게 가면 된다.
이 방법은 총 라인수를 안 셀 수 있다는 장점이 있다.
또 다른 방법
.header {
background-color: black;
grid-column: span 4;
}
.content {
background-color: blue;
grid-column: span 2;
grid-row: span 2;
}
span을 이용해서 작성할 수 있다.
여기서 span은 얼마나 많은 cell을 차지하냐?라는 의미

Line Naming
라인에 이름을 붙일 수 있다.
.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-columns: [first-line] 100px [second-line] 100px [third-line] 100px [fourth-line] 100px [fifth-line];
grid-template-rows: repeat(4, 100px [sexy-line]);
}
.header {
background-color: #2ecc71;
grid-column: span 4;
}
.content {
background-color: #3498db;
grid-column: 1 / -2;
grid-row: span 2;
grid-column: first-line / fourth-line;
grid-row: sexy-line 1 / sexy-line 3;
}
.nav {
background-color: #8e44ad;
grid-row: span 2;
}
.footer {
background-color: #f39c12;
grid-column: span 4;
}

Fraction
fr
.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 100px);
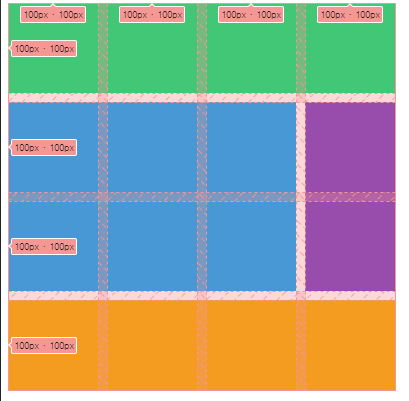
}fraction은 부분이라는 의미이다.
fr은 grid에서 사용할 수 있는 공간을 사용한다.
사용할 수 있는 부분을 4개로 분할해 사용이 된다.

.grid {
display: grid;
gap: 10px;
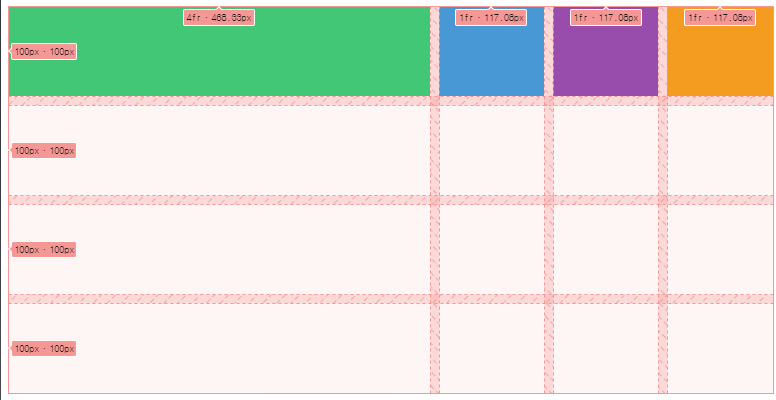
grid-template-columns: 4fr 1fr 1fr 1fr;
grid-template-rows: repeat(4, 100px);
}이렇게 비율을 정해서 작성할 수도 있다.

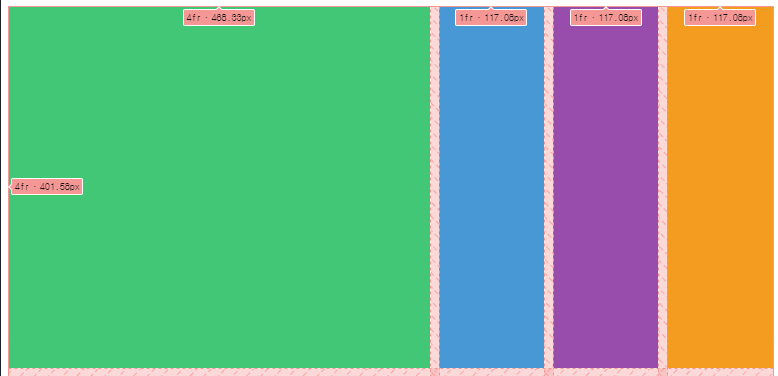
.grid {
display: grid;
gap: 10px;
height: 50vh;
grid-template-columns: 4fr 1fr 1fr 1fr;
grid-template-rows: 4fr 1fr 1fr 1fr;
}높이를 설정 할 때는 height를 설정해야 높이를 지정할 수 있다.

코드를 이렇게 작성해보면
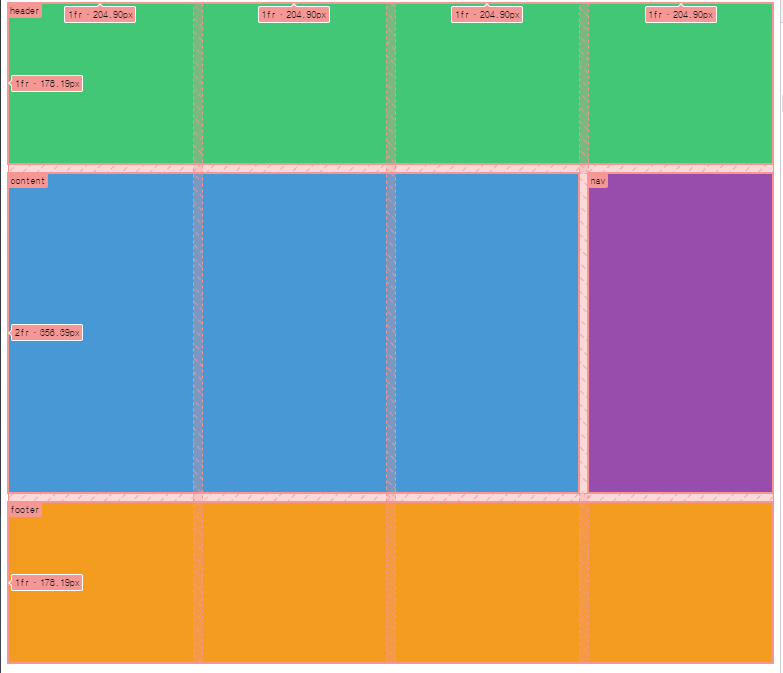
.grid {
display: grid;
gap: 10px;
height: 50vh;
grid-template:
"header header header header" 1fr
"content content content nav" 2fr
"footer footer footer footer" 1fr / 1fr 1fr 1fr 1fr;
}
.header {
background-color: #2ecc71;
grid-area: header;
}
.content {
background-color: #3498db;
grid-area: content;
}
.nav {
background-color: #8e44ad;
grid-area: nav;
}
.footer {
background-color: #f39c12;
grid-area: footer;
} grid-template:
"header header header header" 1fr
"content content content nav" 2fr
"footer footer footer footer" 1fr / 1fr 1fr 1fr 1fr
;
}row를 작성해준다. header header header header 그리고 높이를 1fr로 설정
나머지도 다 같은 의미이다.
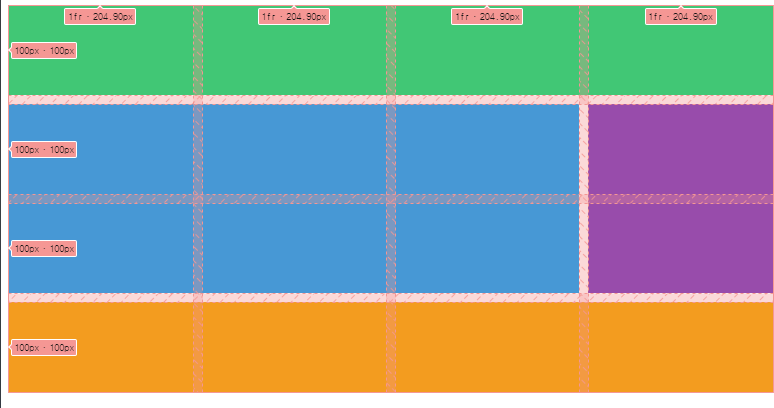
결과

Naming을 사용하고 싶으면 이렇게 작성하면 된다.
.grid {
display: grid;
gap: 10px;
height: 50vh;
grid-template:
[header-start] "header header header header" 1fr [header-end]
[content-start]"content content content nav" 2fr [content-end]
[footer-start] "footer footer footer footer" 1fr [footer-end] / 1fr 1fr 1fr 1fr
;
}'노마드 코더 > CSS master' 카테고리의 다른 글
| Grid 2 (0) | 2022.08.01 |
|---|

