초보 개발자의 일기
React 리스트 랜더링 본문
728x90
DiaryList.js
import DiaryItem from "./DiaryItem";
const DiaryList = ({ diaryList }) => {
return (
<div className="DiaryList">
<h2>일기 리스트</h2>
<h4>{diaryList.length}개의 일기가 있습니다.</h4>
<div>
{diaryList.map((it) => (
<DiaryItem key={`diaryitem_${it.id}`} {...it} />
))}
</div>
</div>
);
};
DiaryList.defaultProps = {
diaryList: [],
};
export default DiaryList;App.js
import DiaryItem from "./DiaryItem";
const DiaryList = ({ diaryList }) => {
return (
<div className="DiaryList">
<h2>일기 리스트</h2>
<h4>{diaryList.length}개의 일기가 있습니다.</h4>
<div>
{diaryList.map((it) => (
<DiaryItem key={`diaryitem_${it.id}`} {...it} />
))}
</div>
</div>
);
};
DiaryList.defaultProps = {
diaryList: [],
};
export default DiaryList;
DiaryItem.js
import DiaryItem from "./DiaryItem";
const DiaryList = ({ diaryList }) => {
return (
<div className="DiaryList">
<h2>일기 리스트</h2>
<h4>{diaryList.length}개의 일기가 있습니다.</h4>
<div>
{diaryList.map((it) => (
<DiaryItem key={`diaryitem_${it.id}`} {...it} />
))}
</div>
</div>
);
};
DiaryList.defaultProps = {
diaryList: [],
};
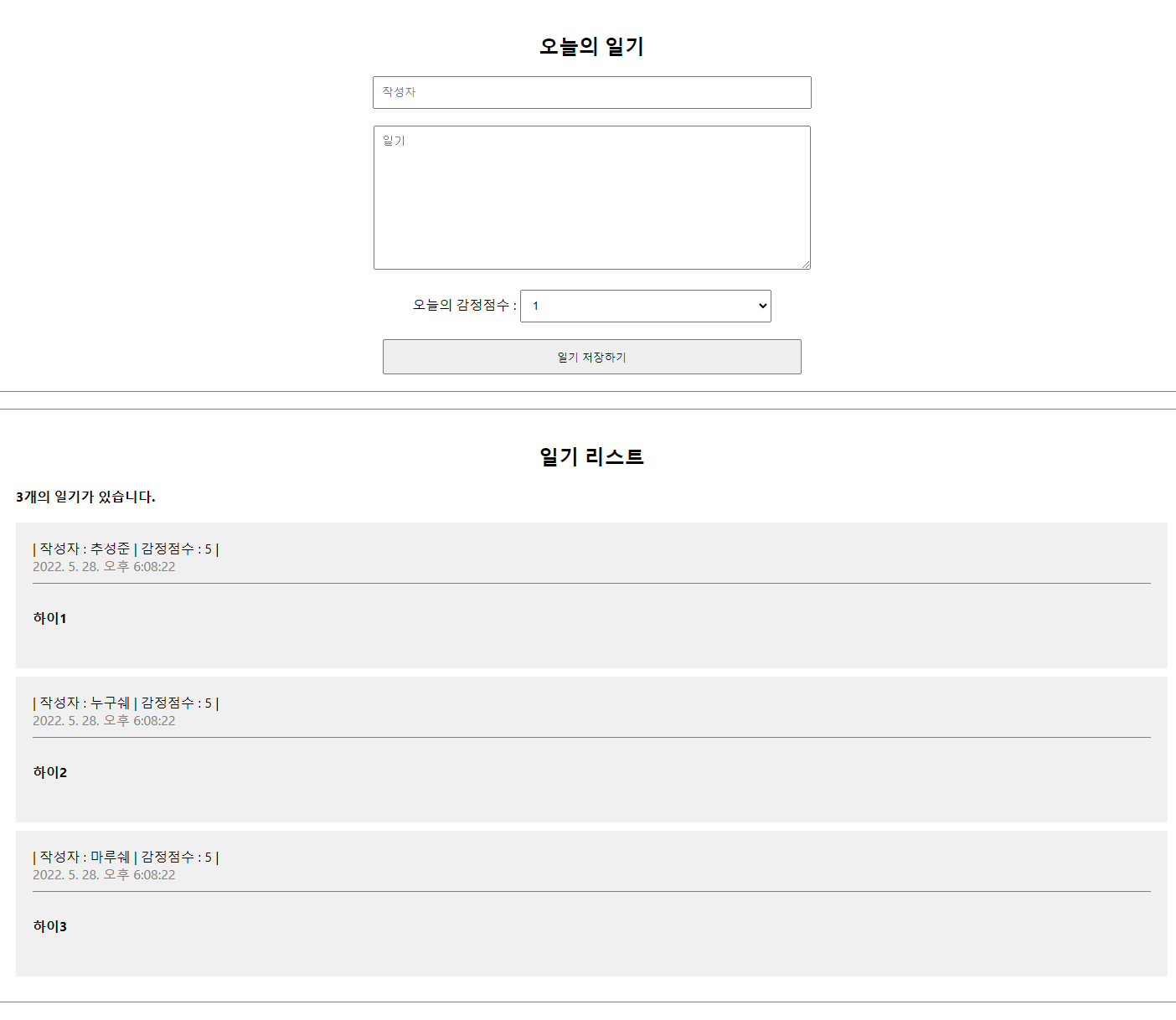
export default DiaryList;결과값

진짜 너무 어렵다 ㅠㅠ
728x90
'Frontend practice > React' 카테고리의 다른 글
| Postman 사용법 (0) | 2022.09.25 |
|---|---|
| React에서 fontawesome 사용 (1) | 2022.09.22 |
| SPA, SSR, CSR (0) | 2022.09.07 |
| React DOM 사용해보기(Ref) (2) | 2022.05.27 |
| React 간단한 일기장 만들기 (2) | 2022.05.27 |




