초보 개발자의 일기
this 본문
this는 함수가 호출될 때 정해진다!!
자바스크립트의 this는 다른 언어의 this와는 다르다.
this를 콘솔에 찍어보자.

그럼 이렇게 window가 찍히게 되는데
this는 기본적으로 window다.
여기서 window란?
window 객체란
window 객체는 웹 브라우저의 창을 나타내는 객체로, 대부분의 웹 브라우저에서 지원하고 있다.
1. 브라우저 안의 모든 요소들이 소속된 객체로, 최상위에 있기 때문에 어디서든 접근이 가능하다고 해서 전역 객체라고도 부른다.
2. 일반적으로 우리가 열고 있는 브라우저의 창을 의미하고, 이 창을 제어하는 다양한 메서드를 제공한다.
globalThis
js 환경에서는 window
node 환경에서는 global이다.
하지만 최근에 globalThis로 합쳐지게 되었다.
this가 변하는 경우
위에서도 말했듯이 this는 함수가 호출될 때 정해진다.
예시를 들어보자.
ex1)
const obj = {
name: 'zerocho',
sayName() {
console.log(this.name);
}
};

여기서 this는 obj이다.
ex2)
const sayN= obj.sayName;

this는 함수가호출될 때 정해지기 때문에 여기서 this는 window다.
this에 특별한 동작이 없으니 window다.
함수 앞에 객체가 붙으면 this가 그 객체가 된다.
ex3)
const obj = {
name: 'zerocho',
sayName: () => {
console.log(this.name);
}
};

화살표 함수인지 아닌지도 큰 역할을 한다.
여기서 this는 window
ex4)
function Human(name) {
this.name = name;
}
이렇게 new를 사용할 경우에는 this가 객체 자기 자신이 된다.
ex5)
그냥 sayName()인 경우에는 this가 window이다.

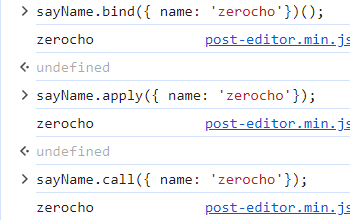
하지만 bind, apply, call을 사용하면
sayName.bind({ name: 'zerocho'})();
sayName.apply({ name: 'zerocho'});
sayName.call({ name: 'zerocho'});

bind는 새로운 함수를 만들어주고
apply와 call은 새로운 함수를 만들고 호출까지 해준다.
총정리
this는 기본적으로 window다.
this가 변하는 경우!
- 함수앞에 객체가 붙으면 this가 그 객체가 된다.
- obj.sayName() 이렇게 되면 obj가 this다.
- new를 사용해 호출하는 경우
- bind, apply, call을 사용하여 this를 직접 바꾸는 경우
=> 함수를 선언할 때 정해지는 것이 아니라 함수를 호출할 때 결정이 된다!!!
참고영상
https://www.youtube.com/watch?v=pgo6URFz8tc&list=PLcqDmjxt30Rt9wmSlw1u6sBYr-aZmpNB3&index=7
'Frontend practice > java script' 카테고리의 다른 글
| 호이스팅 (0) | 2024.01.28 |
|---|---|
| 스코프체인 (0) | 2024.01.28 |
| 함수와 함수의 호출, 고차함수 (0) | 2024.01.20 |
| React prop (1) | 2022.05.26 |
| React State (1) | 2022.05.24 |



