초보 개발자의 일기
Jest 설정 중 `fetch` is not available 본문
728x90
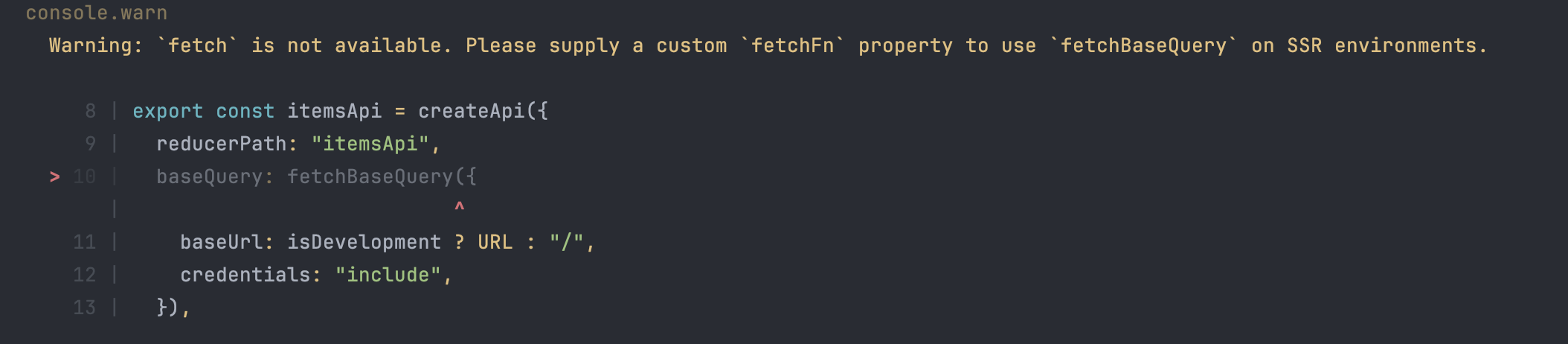
경고 내용
Warning: `fetch` is not available. Please supply a custom `fetchFn` property to use `fetchBaseQuery` on SSR environments.
jest 초기 설정 후 컴포넌트 랜더과정에서 이런 경고를 보았다.

해결법
whatwg-fetch를 설치하여
import "whatwg-fetch";사용 중인 파일 제일 윗 라인에 추가해 해결하였다.
https://www.npmjs.com/package/whatwg-fetch
whatwg-fetch
A window.fetch polyfill.. Latest version: 3.6.20, last published: 2 months ago. Start using whatwg-fetch in your project by running `npm i whatwg-fetch`. There are 6657 other projects in the npm registry using whatwg-fetch.
www.npmjs.com
전체 코드
import "whatwg-fetch";
import React from "react";
import { createMemoryRouter, RouterProvider } from "react-router-dom";
import { render } from "@testing-library/react";
import MyPage from "@pages/MyPage";
import store from "@redux/store";
import { Provider } from "react-redux";
describe("제스트 설정 테스트", () => {
beforeEach(() => {
jest.spyOn(console, "warn").mockImplementation(() => {});
const routes = [
{
path: "/mypage",
element: <MyPage />,
},
];
const router = createMemoryRouter(routes, {
initialEntries: ["/mypage"],
initialIndex: 0,
});
render(
<Provider store={store}>
<RouterProvider router={router} />,
</Provider>,
);
});
afterAll(() => {
jest.restoreAllMocks();
});
test("제스트가 초기 설정 테스트", () => {
console.log("됐나");
});
});
728x90
'Frontend practice > React' 카테고리의 다른 글
| Jest를 활용하여 로그인 테스트코드 작성하기 (0) | 2024.02.15 |
|---|---|
| 테스트 코드란 (1) | 2024.02.13 |
| 문자열을 숫자 배열로 바꾸기 (1) | 2022.10.04 |
| Postman 사용법 (0) | 2022.09.25 |
| React에서 fontawesome 사용 (1) | 2022.09.22 |



