초보 개발자의 일기
불필요한 리렌더링 해결하기 본문
728x90
Virtual DOM이란?
https://ko.reactjs.org/docs/faq-internals.html#what-is-the-virtual-dom
Virtual DOM과 Internals – React
A JavaScript library for building user interfaces
ko.reactjs.org
리액트는 컴포넌트가 바뀔 때 이전 컴포넌트와 비교를 해 다른 부분을 리랜더링 한다.
코드를 보면 return 아랫부분이 Virtual DOM인데 이전 컴포넌트의 Virtual DOM과 현재 상태의 Virtual DOM을 비교한다.
둘이 비교를 하였을 때 달라진 부분이 있으면 그 부분만 리액트에서는 리렌더링을 한다.
예시
return (
<Form>
<Button style={{marginTop:'10px'}}>
<Button type="primary" htmlType="submit" loading={false}>
로그인
</Button>
<Link href="/signup">
<a>
<Button>회원가입</Button>
</a>
</Link>
</Button>
</Form>
);
};이렇게 코드를 작성하면 컴포넌트 간 이동을 할 때 Button 부분이 계속 리렌더링이 된다.
이것을 막기 위해 해결법이 있다.
방법 1
import styled from "styled-components";
const ButtonWrapper = styled.div`
margin-top: 10px;
`;
return (
<ButtonWrapper>
<Button type="primary" htmlType="submit" loading={false}>
로그인
</Button>
<Link href="/signup">
<a>
<Button>회원가입</Button>
</a>
</Link>
</ButtonWrapper>
);styled components를 사용하여 그 자체에 스타일을 주어서 해결한다.
방법 2
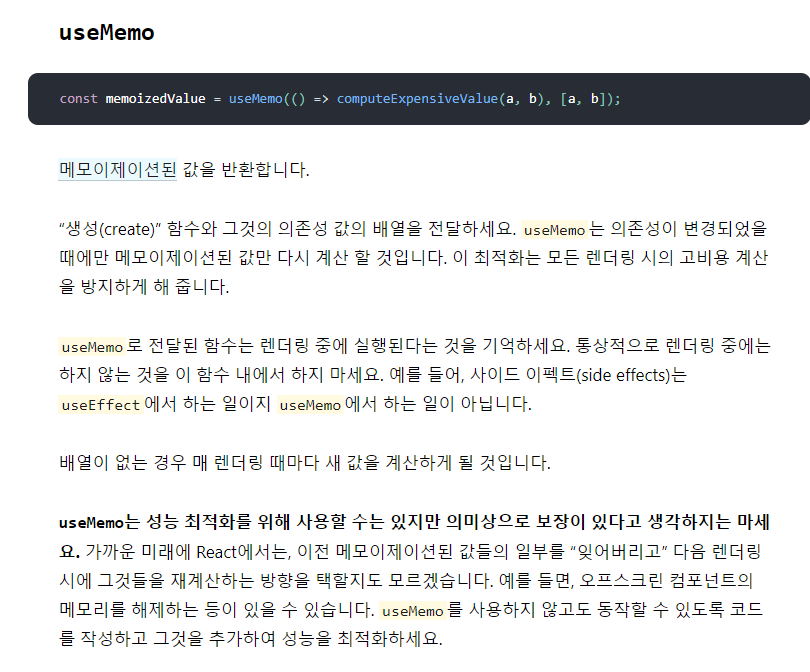
const style = useMemo(()=>({marginTop:10}),[])
return (
<Form>
<Button style={style}>
<Button type="primary" htmlType="submit" loading={false}>
로그인
</Button>
<Link href="/signup">
<a>
<Button>회원가입</Button>
</a>
</Link>
</Button>
</Form>
);
};useMemo를 사용하여 값이 달라졌을 때만 리렌더링 되게 변경을 한다.

728x90
'인프런 > nodebird' 카테고리의 다른 글
| antd로 반응형 만들기 (0) | 2023.02.04 |
|---|---|
| next에서 link 사용하기 (0) | 2023.02.02 |


