초보 개발자의 일기
redux 원리 본문
728x90
redux란?
리덕스는 리액트에서 가장 많이 사용되는 상태 관리 라이브러리이다.
redux 용어
action
상태에 변환을 일으키기 위한 것.
const changeCompA = (data) => {
return {
//action
type: "CHANGE_COMP_A",
data,
};
};reducer
현재 상태와 액션을 받아 새로운 상태로 반환한다.
const reducer = (prevState, action) => {
//디스패치 된 액션은 미리 만든 reducer에 걸려서 다음 state를 만듬
//새로운 state를 만들어준다.
switch (action.type) {
case "CHANGE_COMP_A":
return {
...prevState,
compA: action.data,
};
case "CHANGE_COMP_B":
return {
...prevState,
compB: action.data,
};
case "CHANGE_COMP_C":
return {
...prevState,
compC: action.data,
};
default:
return prevState;
}
};store
상태가 들어있다.
const initialState = {
compA: "a",
compB: 12,
compC: null,
};dispatch
액션을 넘겨주어 상태를 업데이트한다.
store.dispatch(changeCompA("b"));
//디스패치subscribe
화면을 바꾸어주는 역할, 상태가 업데이트 될 때 호출이 된다.
store.subscribe(() => {
// react-redux 안에 들어있다.
console.log("changed"); //화면 바꿔주는 코드 여기서
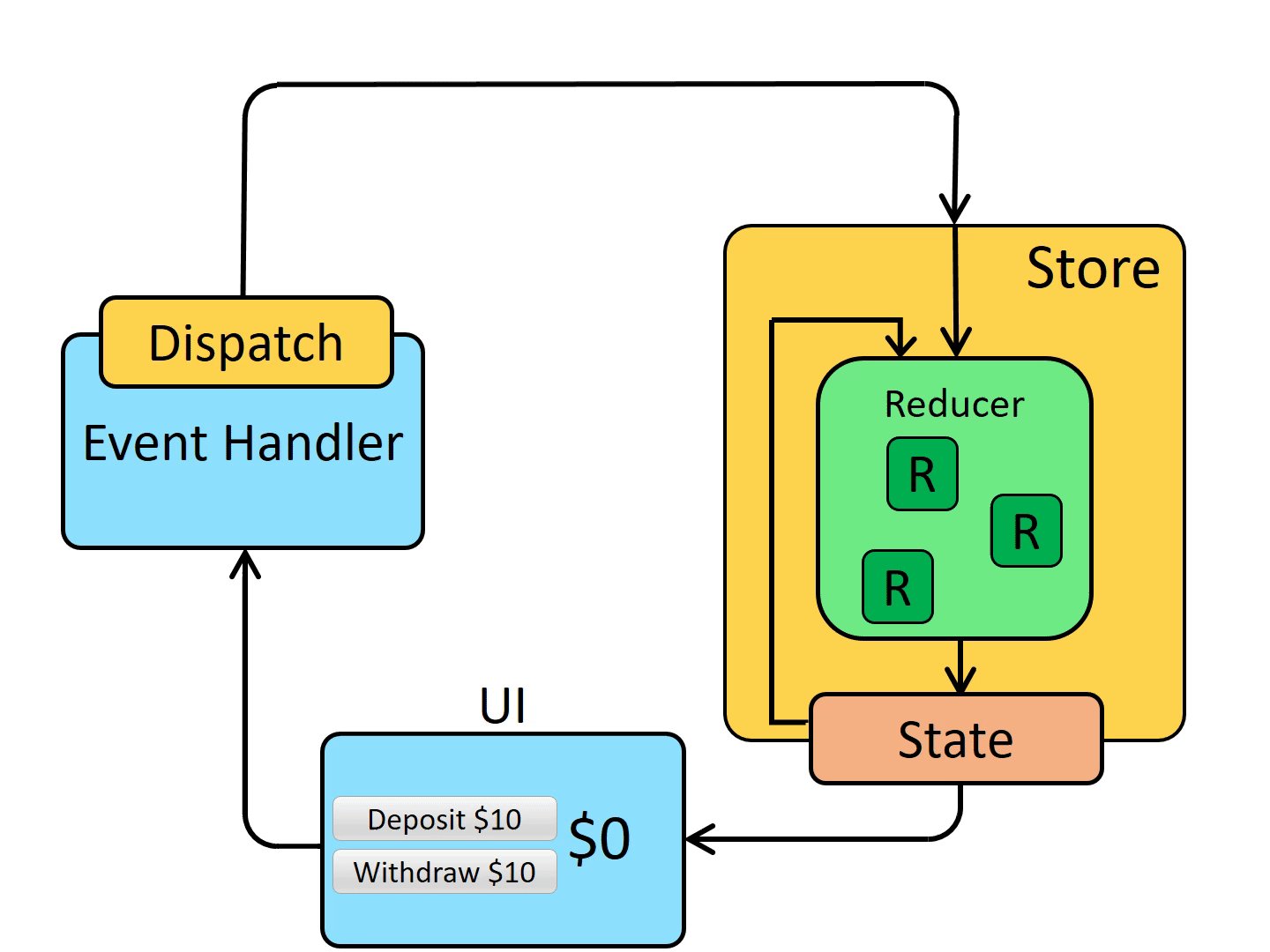
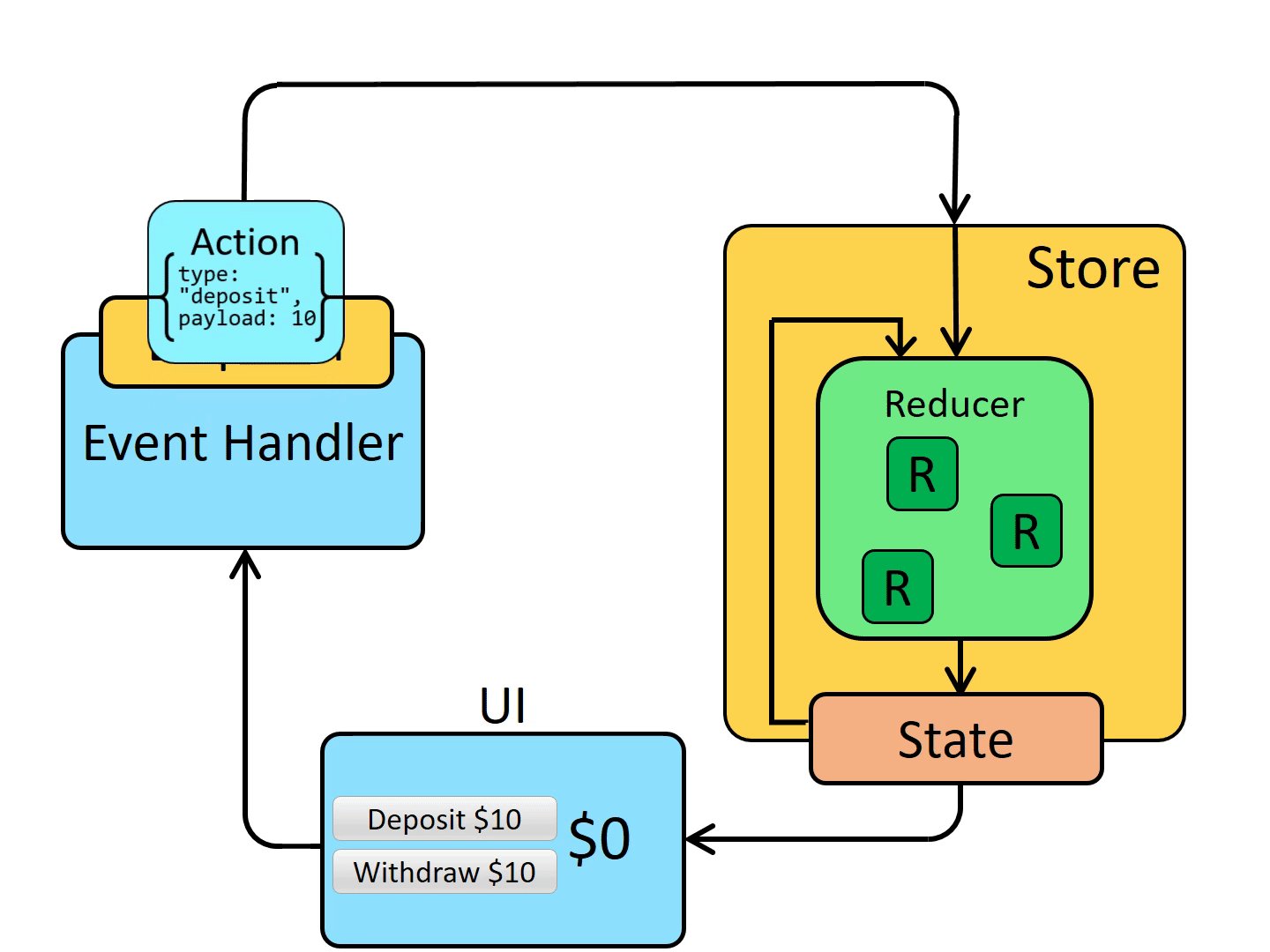
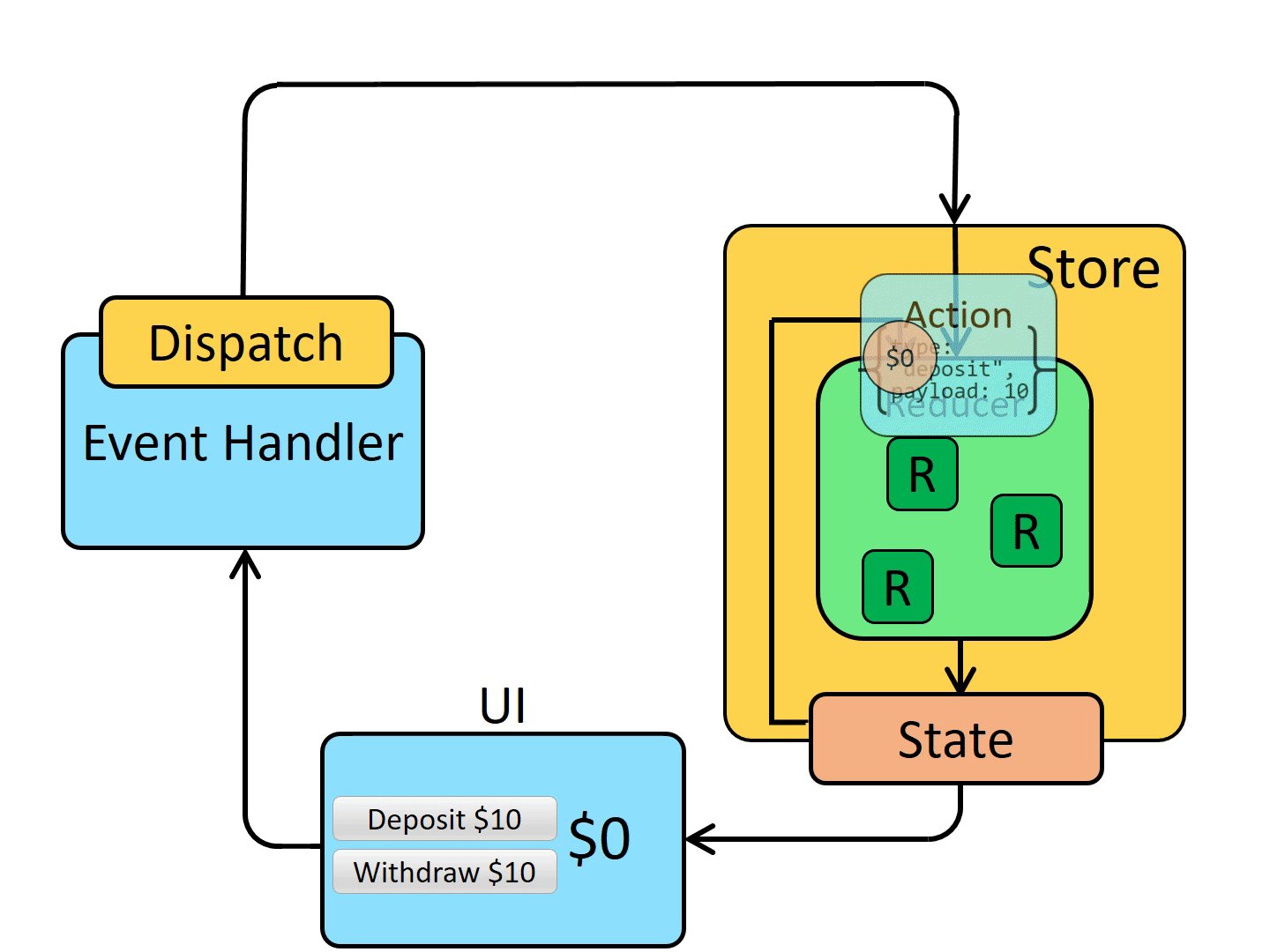
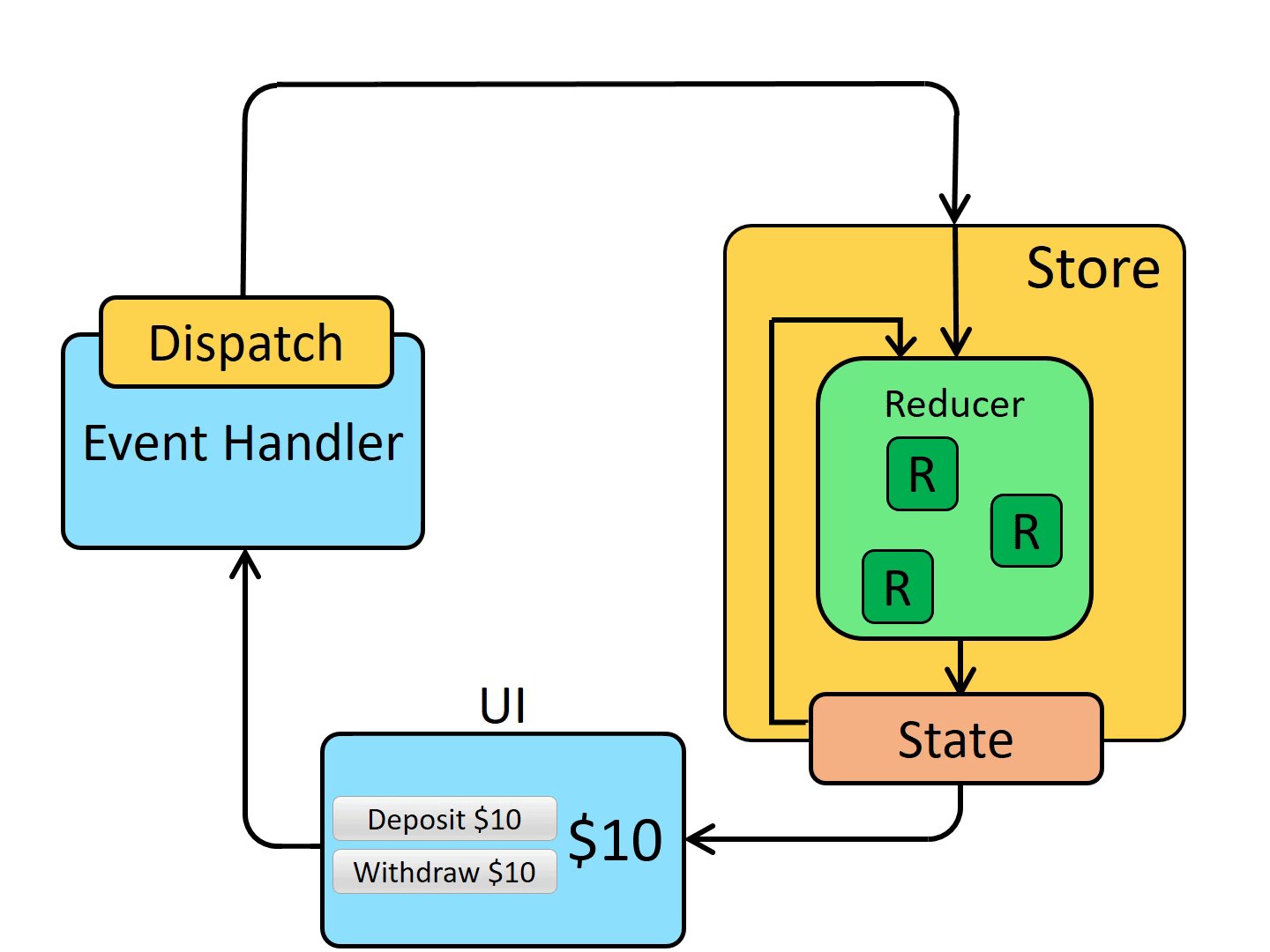
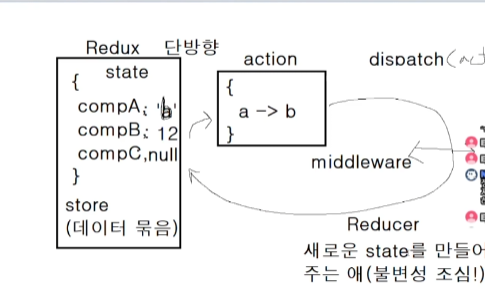
});리덕스 상태 변화 흐름
리덕스 공식 문서에 있는 흐름이다.

순서
1. 처음에 초기 상태를 업데이트 한다.
2. 상태를 바꿔줄 action을 설정한다.
3. 실행시킬 디스패치를 실행한다.
4. 디스패치 된 액션은 미리 만든 reducer에 걸려서 다음 state로 만든다.
5. 변경 완료
그림으로 나타내면 이렇게 된다.

코드
const { createStore } = require("redux");
const reducer = (prevState, action) => {
//디스패치 된 액션은 미리 만든 reducer에 걸려서 다음 state를 만듬
//새로운 state를 만들어준다.
switch (action.type) {
case "CHANGE_COMP_A":
return {
...prevState,
compA: action.data,
};
case "CHANGE_COMP_B":
return {
...prevState,
compB: action.data,
};
case "CHANGE_COMP_C":
return {
...prevState,
compC: action.data,
};
default:
return prevState;
}
};
const initialState = {
compA: "a",
compB: 12,
compC: null,
};
//처음 상태
const store = createStore(reducer, initialState);
store.subscribe(() => {
// react-redux 안에 들어있다.
console.log("changed"); //화면 바꿔주는 코드 여기서
});
console.log("1nd", store.getState());
const changeCompA = (data) => {
return {
//action
type: "CHANGE_COMP_A",
data,
};
};
//액션 만들기
//이런 중복을 피하고자 위에 changeCompA라는 함수 설정
// store.dispatch({
// type:'CHANGE_COMP_A',
// data:'b',
// })
//
// store.dispatch({
// type:'CHANGE_COMP_A',
// data:'c',
// })
//
// store.dispatch({
// type:'CHANGE_COMP_A',
// data:'d',
// })
store.dispatch(changeCompA("b"));
//디스패치
console.log("2nd", store.getState());
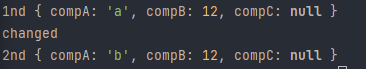
결과

728x90
